در این جلسه از آموزش رایگان المنتور میخواهیم قسمت های المنتور را به صورت کلی بررسی کنیم و یک آشنایی کلی با انواع قسمت های المنتور داشته باشیم.
نکته: در ویدئو آموزشی توضیحات کامل تری نسبت به متن داده شده و ما به شما پیشنهاد میکنیم که اگر مایل به دریافت اطلاعات تکمیل تر از دوره هستید حتما از ویدئو آموزش استفاده کنید.
۱- آموزش تنظیمات المنتور
در قسمت تنظیمات المنتور میتوانیم قسمت های کلی المنتور به طور دلخواه شخصی سازی کنیم و تغییرات کلی المنتور را اعمال کنیم. توجه داشته باشید که، این پیکر بندی تنظیمات المنتور از اهمیت بسیار بالایی برخوردار است، پس این قسمت را با دقت مطالعه کنید.
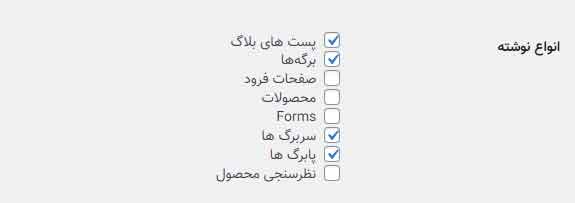
۱-۱ انواع نوشته در تنظیمات المنتور
مسیر انواع نوشته المنتور > تنظیمات > کلی
در این قسمت ما میتوانیم مشخص کنیم که افزونه المنتور را در کدام یک از قسمت ها میخواهیم به کار ببریم. برای مثال : در بخش نوشته ها یا برگه ها و… را میتوان المنتور را فعال یا غیر فعال کرد.

۱-۲ غیر فعال کردن رنگ های پیشرفرض
مسیر غیر فعال کردن رنگ های پیشرفرض المنتور > تنظیمات > کلی > غیر فعال کردن رنگ های پیشرفرض
المنتور دارای قبلیتی است که ما میتوانیم برای وبسایت خود یک سری رنگ های متنوع مشخص کنیم و این رنگ ها را در تمامی قسمت های سایت استفاده کنیم که این کار باعث بهبودی فایل های Css های وبسایت خواهد شد و سرعت لود بهتری را خواهیم داشت اگر که تیک این قسمت را بزنیم این قابلیت غیر فعال خواهد شد.
۲-۱ غیر فعال کردن فونت های پیشرفرض
مسیر غیر فعال کردن فونت های پیشرفرض > تنظیمات > کلی > غیر فعال کردن فونت های پیشرفرض
این قابلیت هم مانند قابلیت قبلی عمل میکند اما با این تفاوت که این مورد برای فونت های سراسری در المنتور میباشد و باز زدن این تیک فونت های سراسری را در المنتور غیر فعال خواهید کرد.
۳-۱ اشتراک داده های استفاده
مسیر اشتراک داده های استفاده المنتور > تنظیمات > کلی > اشتراک داده های استفاده
شما با فعال کردن این قسمت داده هایی که حساس نیستند را با المنتور به اشتراک میگذارید و خبر نامه هایی در رابطه با آپدیت افزونه و.. غیره را به صورت ایمیل دریافت خواهید کرد.
۴-۱ یکپارچه سازی (Api Elementor)
مسیر یکپارچه سازی (Api Elementor) المنتور > تنظیمات > یکارچه سازی
در المنتور ویجت های فراوانی وجود دارد که به سازندگان خود وابسته میباشد که احتیاج هست که یک سری از اطلاعات را از سرور خود آن سرویس دهنده دریافت کنیم (مانند: Google map). برای اینکه ما در یک صفحه ای وبسایت خودمان مانند صفحه تماس با ما از ویجت Map المنتور استفاده کنیم احتیاج داریم که از Google یک آدرس کلید (Api Key) دریافت کنیم.
برای همین منظور ما وقتی آدرس کلید خود را دریافت کردیم باید به المنتور این آدرس را معرفی کنیم که المنتور بتواند با سرویس مپ ارتباط برقرار کند و ما در قسمت یکپارچه سازی انواع سرویس هارا مشاهده میکنیم که میتوانیم با استفاده از این آدرس کلید با این سرویس ها ارتباط برقرار کنیم و در سایت خود استفاده کنیم.

۵-۱ روش پرینت Css
مسیر روش پرینت Css المنتور > تنظیمات > پیشرفته > روش پرینت Css
المنتور برای تمامی استایل های خود از یه یک فایل Css به صورت داخلی استفاده میکند و شما میتوانید برای اینکه از یک فایل خارجی برای کد های Css خود استفاده کند این گزینه را روی (خارجی) قرار دهید.

۶-۱ تغییر روش بارگذاری ویرایشگر
مسیر تغییر روش بارگذاری ویرایشگر المنتور > تنظیمات > پیشرفته > تغییر روش بارگذاری ویرایشگر
شما میتوانید برای حالت تعمیر المنتور که در صورت لود صفحه برای ویرایش این حالت فعال میشود را فعال کنید و ارور های مربوط به مشکل پیش آماده را بررسی کنید.

۷-۱ فعال سازی آپلود های فیلتر نشده
مسیر فعال سازی آپلود های فیلتر نشده المنتور > تنظیمات > پیشرفته > فعال سازی آپلود های فیلتر نشده
با فعال سازی این گزینه شما میتوانید محدودیت تمامی آپلود هارا داخل المنتور بردارید اما باید دقت کنید با غیر فعال سازی این گزینه امکان آپلود فایل های مخرب نیز داخل سایت فراهم میشود پس باید دقت کافی را به خرج دهید.

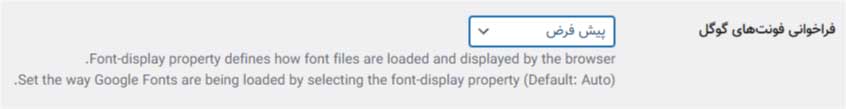
۸-۱ فراخوانی فونت های گوگل
مسیر فراخوانی فونت های گوگل المنتور > تنظیمات > پیشرفته > فراخوانی فونت های گوگل
شما میتوانید با استفاده از این گزینه فونت های های گوگل را در چند حالت: پیشفرض، در حال مسدود سازی، تعویض، جایگزین، اختیاری قرار بدهید و از فونت های گوگل داخل سایت خود استفاده کنید.

۹-۱ پشتیبانی از بارگذاری Font Awesome 4
مسیر Font Awesome 4 المنتور > تنظیمات > پیشرفته > پشتیبانی از بارگذاری Font Awesome 4
با فعال سازی این گزینه شما میتوانید از آیکون های Font Awesome 4 استفاده کنید و المنتور از این قابلیت پشتیبانی کند
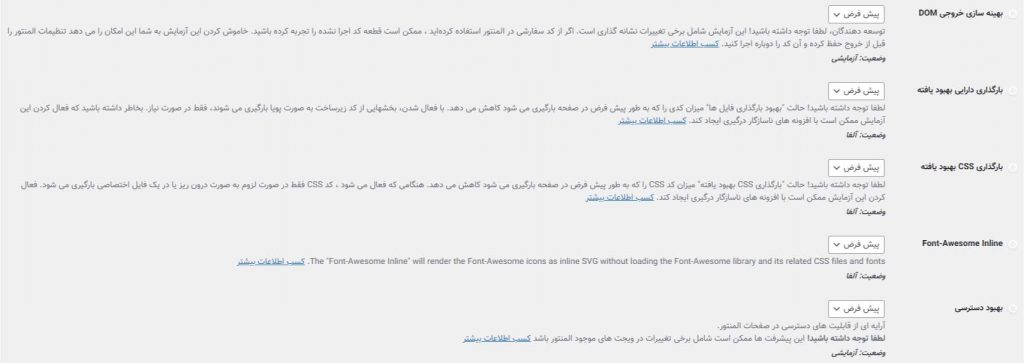
۱۰-۱ تجربیات در المنتور
مسیر تجربیات المنتور > تنظیمات > پیشرفته
شما در این صفحه میتوانید با استفاده از گزینه های موجود صفحه های طراحی شده خود را بهینه کنید.
نکته: اگر که با گزینه های استفاده شده آشنایی کامل دارید آنهارا تغییر بدهید و اگر نه حتما به یک متخصص در این زمینه مراجعه کنید.

۲-فونت های دلخواه (Custom Fonts)
مسیر انواع فونت های دلخواه المنتور > فونت های دلخواه
در این قسمت ما میتوانیم خانواده از فونت ها را در المنتور بارگذاری کنیم و آنها را داخل سایت استفاده کنیم

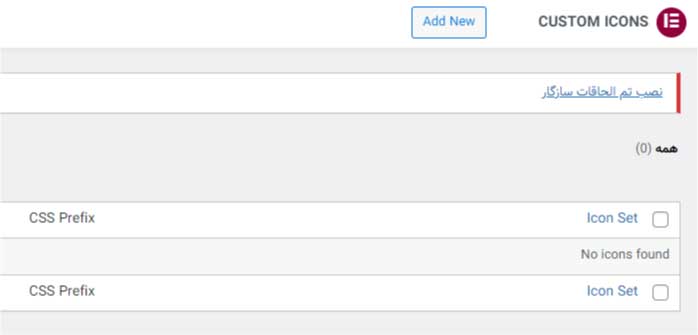
۳-آیکون های دلخواه (Custom Icons)
مسیر انواع آیکون های دلخواه المنتور > فونت های دلخواه
شاید برایتان پیش آمده باشید که در وبسایتتان نیاز داشته باشید که آیکون های دلخواه خود را در سایت خود بارگذاری کنید در این قسمت همانند قسمت بالا شما میتوانید آیکون های خود را در این قسمت آپلود نمایید و استفاده کنید.

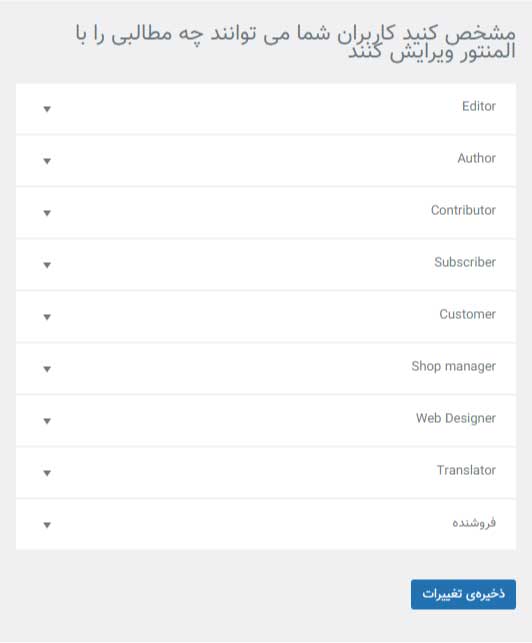
۴-مدیریت نقش ها در المنتور
المنتور این قابلیت را دارد که که شما بتوانید برای کاربرانی که دسترسی به ویرایش سایت را دارند دسترسی قرار دهید تا هر کاربری نتواند به قسمت های دیگر دسترسی داشته باشد به طور پیشرفرص خود المنتور این کار را انجام داده است و شما اگر نیاز به تغییری در این قسمت داشتید آن را ویرایش کنید.
نکته: این قسمت وابسته به قسمت مدیریت دسترسی ها در وردپرس میباشد که شما میتوانید با شرکت در دوره آموزش رایگان وردپرس و مشاهده جلسه مدیریت کاربران در وردپرس، به راحتی کاربران وب سایت خود را مدیریت کنید.

۵-ابزار ها در المنتور
در تب ابزار ها به یک سری از تنظیمات المنتور شامل: کلی، جایگزینی URL، کنترل نسخه، حالت تعمیر، درون ریزی و برون ریزی کیت میباشد که در ادامه به آن میپردازیم.
۱-۵ بررسی قسمت کلی
بازسازی CSS و داده ها (Regenerate CSS & Data)
در بعضی موارد استایل خود ویرایشگر المنتور به مشکل میخورد و به درستی نمایش داده نمیشود و ما میتوانیم با کلیک روی این گزینه فایل های Css و دیتا های المنتور را یک بار به تنظیمات اولیه باز گردانیم.
همگام سازی کتابخانه
اگر کتابخانه قالب های المنتور که به صورت رایگان در المنتور پرو در اختیار شما قرار داده شده آپدیتی دریافت نکرد شما میتوانید به صورت دستی با کلیک بر روی این گزینه به صورت دستی این کار را انجام دهید.
حالت ایمن
با فعال سازی حالت ایمن، حالت ویرایشگر تغییر خواهد کرد و به شما اجازه عیب یابی مشکل به وجود آمده را میدهد.
نوار اشکال زدایی
نوار اشکال زدایی، یک منوی نوار مدیریتی را اضافه می کند که تمام قالب هایی را که در یک صفحه نمایش داده می شوند، لیست می کند.
۲-۵ جایگزینی URL
برخی موارد ممکن است دامنه وبسایت ما تغییر پیدا کنند و لازم باشد که ما تمام اطلاعات و دیتای خود را به دامنه جدید انتقال دهیم و این انتقال صرفا یک انتقال ساده برای انتقال افزونه نیست بلکه باید همراه با افزونه لایسنس و قالب های خریداری شده همراه با افزونه به دامنه جدید منتقل شود.
۳-۵ کنترل نسخه
ما اینجا میتوانیم اگر پس از آپدیت کردن المنتور آن نسخه از افزونه دارای باگ مشکلاتی بود با استفاده از این قسمت نسخه افزونه را به عقب بازگردانیم یا حتی از کتابخانه هایی که المنتور استفاده میکند، نسخه های آن ها را به جلو یا عقب ببریم.
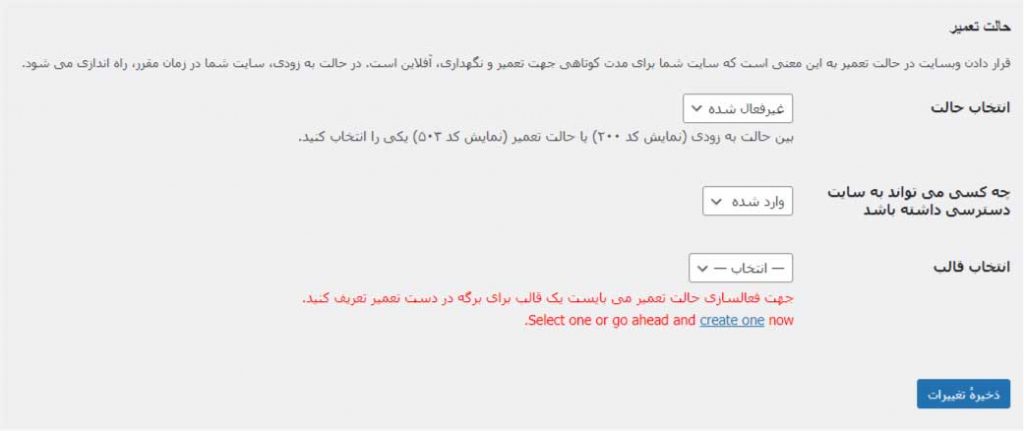
۴-۵ حالت تعمیر
هر وبسایتی احتیاج به بروزرسانی دارد و اگر یک روز شما هم تصمیم به بروزرسانی وبسایت خود داشتید میتوانید قبل از شروع هر کاری وبسایت خود را به حالت تعمیر دربیاورید و تغییرات خود را اعمال کنید.
شما با استفاده از این قسمت میتوانید برگه ای را برای حالت تعمیر طراحی کنید و از این قسمت برگه را انتخاب کنید و سپس وبسایت را به حالت تعمیر در بیاورید.

۵-۵ درون ریزی / برون بری کیت
در بعضی موارد ما احتیاج داریم که یک قالب وردپرس طراحی کنیم که کاملا به صورت دلخواه ما باشد و تمام تغییرات را روی آن اعمال کنیم
این کار با استفاده از کیت های المنتور ممکن شده است و ما میتوانیم به راحتی با طراحی یک قالب و آپلود آن داخل المنتور قالب شخصی سازی شده خود را داشته باشیم.

۶- اطلاعات سیستم
در قسمت اطلاعات سیستم میتوانیم گزارشی از کارکرد المنتور روی وبسایت خودمان را ببینم شامل انواع کارکرد: تعداد ویجت ها، تعداد صفحات و.. در کل میتوانیم اطلاعات کاملی از قسمت به دست آوریم.
۷- قالب ها
در قسمت قالب های المنتور میتوانیم قالب های ذخیره شده، پاپ آپ، تم بیلدر، صفحات فرود، کتابخانه کیت،دسته بندی ها را مشاهده کنیم که میتوانیم از هر کدام از قابلیت های این قسمت استفاده کنیم در ادامه دوره با این قسمت ها سر کار زیادی داریم و ساده از کنار این قسمت ها نخواهیم گذشت.

امیدوارم که این جلسه از دوره آموزش رایگان المنتور برای شما مفید بوده باشه
اگر سوالی دارید و یا اینکه قسمتی فراموش شده که بیان بشه خوشحال میشم پایین همین صفحه در قسمت نظرات با ما به اشتراک بگذارید.






